はてなブログで画像にalt属性をつける方法
こちらのWebサイトは移転しました。
画像にalt属性と呼ばれる「テキスト情報」を埋め込むことが、SEO対策として有効だと言われています。
今回は、はてなブログで画像にalt属性をつける方法をご紹介します。

alt属性とSEOの関係性
alt属性とは、HTMLを解釈する上で画像の代替となるテキスト情報を指します。
Googleのクローラーなどのプログラムが画像情報を解釈しようとすると、画素ごとの色情報データとして捉えてしまいます。
しかし、alt属性と呼ばれる代替テキスト情報を画像に埋め込むことで、プログラムは画像をテキストなど自然言語として認識することができます。
alt属性を適切に設定することで、Googleなどの画像検索からのサイトへの流入が期待できます。
例えば、ビジネス用のカバンを探している人などは、「まず画像検索でカバンのイメージを確認してから、自分の気に入った画像のページを開く」、といった流れがイメージできるかと思います。
このように、画像にalt属性を適切に設定することで、サイトのPV数を向上させることが期待できます。
はてなブログでalt属性を埋め込む方法
はてなブログの「記事を書く」画面では、記事に写真や画像を貼り付けたり、カテゴリーを設定したりできる編集サイドバーが右側にあります。

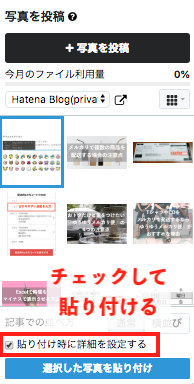
記事内に写真や画像を埋め込むには、メニューボタンから「写真を投稿」を選択します。
記事内に貼り付ける画像を選択したら、「貼り付け時に詳細を設定する」にチェックを入れてから「選択した写真を貼り付け」をクリックしましょう。

すると「写真の詳細設定」というウィンドウが開きます。
ここでは、下にある「画像にalt属性を指定する(上級者向け)」にチェックを入れてから、「画像の代替テキスト」と書いてあるテキストボックスに画像の説明を入力します。

最後に「記事編集画面に貼り付ける」をクリックすれば、alt属性がついた画像の投稿が完了です。
alt属性の付け方
alt属性は、キーワードを盛り込み、その画像が何を表しているのかを説明するようなつけ方が重要です。
ただしキーワードを盛り込みすぎると、Googleなどの検索エンジンからスパムと判定されることもあるので、長くなりすぎないようにするのがポイントです。
 なつめ
なつめ僕は、説明文+キーワードみたいな感じにしているよ。
キャプションはつける必要ある?
はてなブログでのキャプションは、title属性と同義です。
キャプションを入力すると、画像の下に入力した文字が表示されます。
また、キャプションをつけると、画像にカーソルを乗せるとその内容が表示されます。
title属性はSEOにはあまり影響を与えないらしいので、alt属性さえしっかりつければ問題ないと思います。
alt属性の確認方法
 こまり猫
こまり猫今までの記事全部の画像にalt属性が埋め込まれているかを確認するのは、かなり面倒だよ。
 なつめ
なつめそういう時は、Chromeの拡張機能「Alt & Meta viewer」を使おう!
Chromeブラウザ限定ですが、「Alt & Meta viewer」という拡張機能をインストールすることで、閲覧ページ内の全ての画像のAlt情報がページ上に表示できます。
Alt & Meta viewerのインストールと使い方
まず、こちらのリンクから、Chromeにインストールします。
インストールが完了したら、alt情報を確認したいページを開き、右上にAltと書いてあるアイコンをクリックして出てくる「画像のAlt表示」を選択します。

すると、閲覧ページ上で各画像の上にalt情報が表示されます。

 なつめ
なつめalt属性の他にも、title属性、画像のサイズも表示されるよ。
まとめ
今回は、はてなブログで画像にalt属性をつける方法をご紹介しました。
・alt属性は画像検索からの流入を考え、しっかりとつけておく
・はてなブログでは、写真の貼り付け時にalt属性を設定できる
・Chrome拡張機能「Alt & Meta viewer 」でページ内のalt属性を一括確認できる
SEO対策には、画像に適切な説明文をalt属性に埋め込むことが重要ですので、忘れずに作業しておきましょう。
読者ボタンやはてなブックマークを押していただけるとブログ執筆の励みになりますので、ぜひお願い致します。